Er zijn veel ontwerpprogramma’s op de markt met verschillende toepassingen. Maar welk programma jij kiest om een prototype in te bouwen hangt vaak af van welke functionaliteiten er belangrijk zijn voor jouw ontwerp.
Afgelopen jaren wordt Figma steeds meer gebruikt voor het maken van prototypes. Met zijn relatief jonge bestaan (gelanceerd in 2015) heeft het programma in korte tijd een groot gebruikersaantal bereikt, met momenteel een marktaandeel van 33.62% in collaboratieve ontwerp en prototyping software.
Van oorsprong is Figma een cloud-based UI ontwerp- en prototyping programma met de mogelijkheid om met verschillende teams real-time samen te werken aan hetzelfde ontwerp. Dit heeft ervoor gezorgd dat het ontzettend populair is geworden. Ondanks het beeld van zeer gebruiksvriendelijke tool met vele mogelijkheden, vragen wij ons af: is Figma in alle gevallen de beste keuze om je prototype in te maken?
In dit artikel lichten we een ander programma uit: Axure RP. Axure gaat al wat langer mee: recent is tiende versie gelanceerd in bèta. Het programma is in 2002 ontwikkeld toen de oprichters op zoek waren naar een betere tool om software applicaties te verbeteren aan de hand van het maken van wireframes en prototypes. De van oorsprong interactieve wireframe en prototyping software biedt zeer geavanceerde opties om snel een grof idee te kunnen uitwerken. Axure stelt je in staat een zeer realistisch prototype te maken, ideaal voor gebruikerstesten.
In de komende alinea’s richten we ons op Axure; kan het concurreren met Figma? En waar kunnen andere prototyping tools nog iets van leren? We brengen drie functionaliteiten van Axure onder de aandacht waarmee het programma zich onderscheidt van de rest: het gebruik van geavanceerde widgets, dynamische panelen en voorwaarden logica.
Het geïntegreerde gebruik van widgets voor je designs
Figma geeft een groot scala aan bouwblokken en opties om een frame zo vorm te geven zoals jij het als designer voor ogen hebt. Het maken van knoppen, invoervelden en buttons in een prototype is voor de doorgewinterde Figma-gebruiker dan ook geen complexe uitdaging meer. In een oogwenk kunnen creaties gemaakt worden die in de basis kunnen reageren op de acties van de gebruiker. Denk aan bijvoorbeeld hover- en disabled-states voor knoppen of het indrukken van een specifieke letter op je toetsenbord om naar een ander frame te navigeren.
Maar als jouw interactie-wensen verder reiken dan het bovengenoemde, kun je de grens van Figma wel eens bereiken. Want wat als je wilt dat een invoerveld ook daadwerkelijk de mogelijkheid biedt om tekst in te voeren door de gebruiker? Of wat als jouw frame bestaat uit meerdere schakelaars (denk aan radiobuttons of checkboxes) waarbij je het belangrijk vindt dat de gebruiker de vrijheid moet krijgen om zelf te kiezen welke ze aan en uit zetten? Bij een prototype streef je altijd naar een zo dicht mogelijke aansluiting met de realiteit en het missen van dit soort vrijheden kan invloed hebben op de testervaring van de gebruiker.
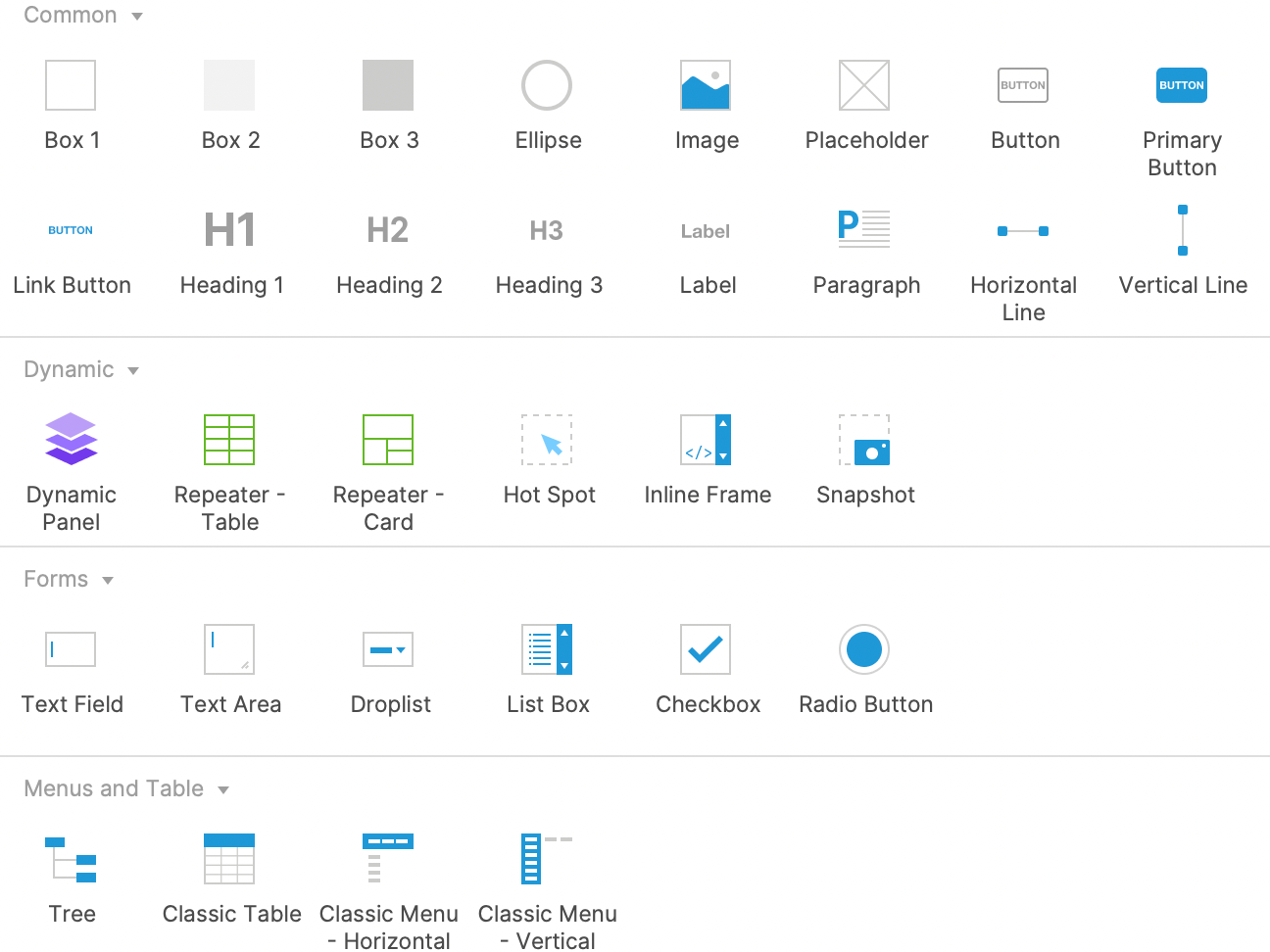
Axure lost dit op in de vorm van een feature die niet in dezelfde hoedanigheid bestaat in Figma: widgets. Ze zijn te vergelijken met componenten in Figma, met het grote verschil dat ze komen met vooraf-ingestelde waardes en interacties specifiek voor dat component.

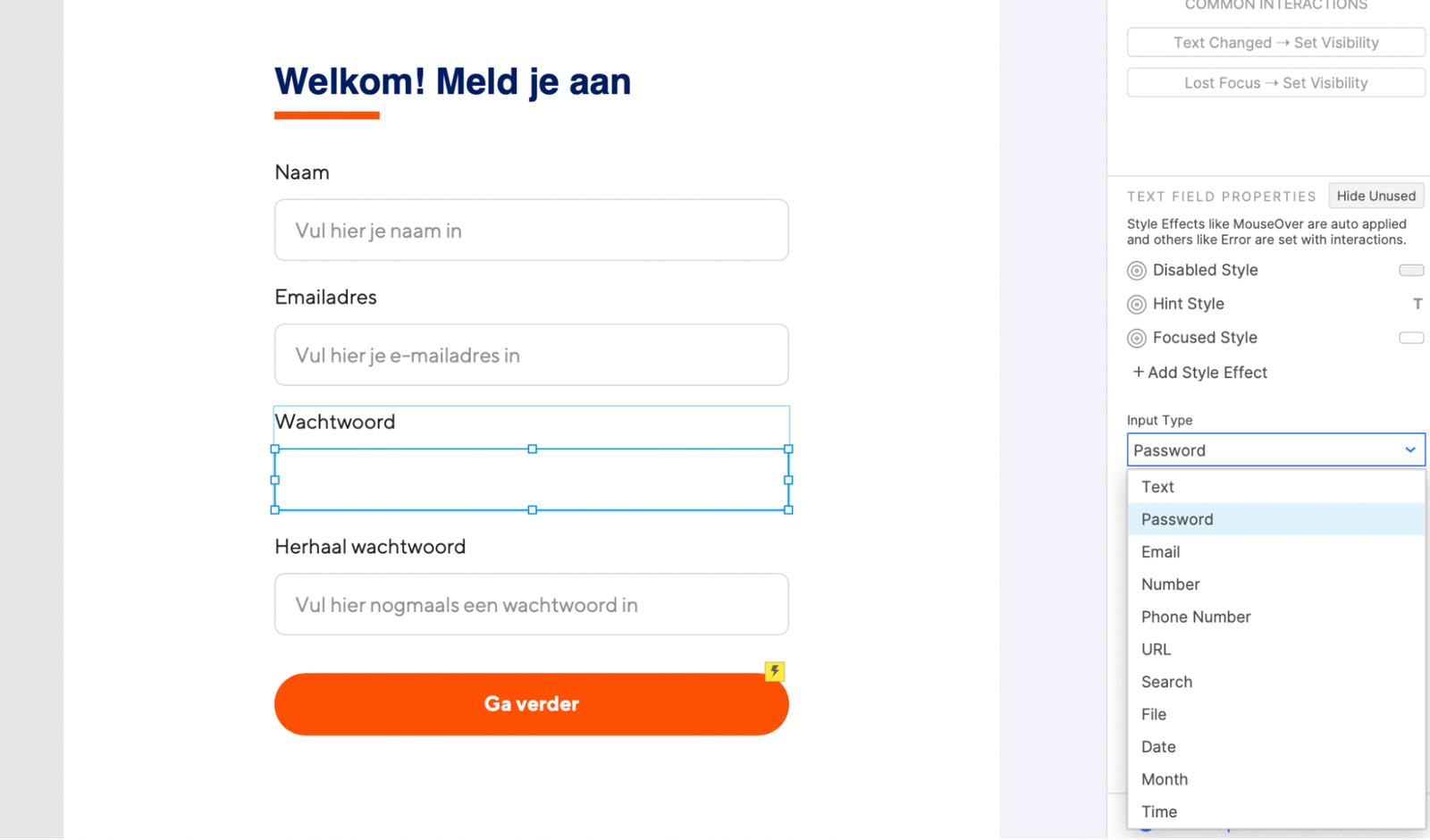
Laten we het tekstveld nog even als voorbeeld nemen: na het toevoegen aan je ontwerp is het meteen een interactief object. Het verandert van staat (het heeft een ingebouwde hover-, disabled- en selected state) en de gebruiker kan onmiddellijk tekst invoeren tijdens het testen van het prototype. Daarnaast kan er ook nog een doel voor het tekstvak worden gekozen. Wil je het bijvoorbeeld gebruiken voor een wachtwoord? Dan verandert het programma de input automatisch in bolletjes. Moet de gebruiker een datum invoeren? Dan voegt het programma zelf een kalender-widget toe.

Diezelfde unieke functionaliteiten zijn ook aanwezig bij onder andere checkboxes, radiobuttons en droplists. Ontwerp je dus bijvoorbeeld een aanvraagformulier met een scala aan invoervelden, radiobuttons en checkboxes waardoor de keuze van de gebruiker jou noodzaakt om elke keuze in een apart frame te prototypen? Dan kan je wel eens beter uit zijn met Axure dan met Figma. Een gebruiker heeft daarin meer vrijheid, zonder dat je als designer voor élke mogelijke keuze van de gebruiker een nieuw pad hoeft vorm te geven. Alles past en kan op één uiterst interactieve pagina. Het levert dus fantastische voordelen op voor zowel de designer als de gebruiker.
Dynamische Panels; componenten, maar dan nét anders
In andere prototyping software wordt vaak gebruik gemaakt van componenten; een manier om ‘domme’ objecten op je pagina aanvullende functies te geven. Zo kan bijvoorbeeld een knopje meerdere varianten krijgen (zoals een visueel verschil tussen non-actief & actief) door middel van componenten. Dit bestaat niet in Axure, want in dit platform maken ze gebruik van Dynamic Panels. Dat zijn componenten, maar dan nét even anders.
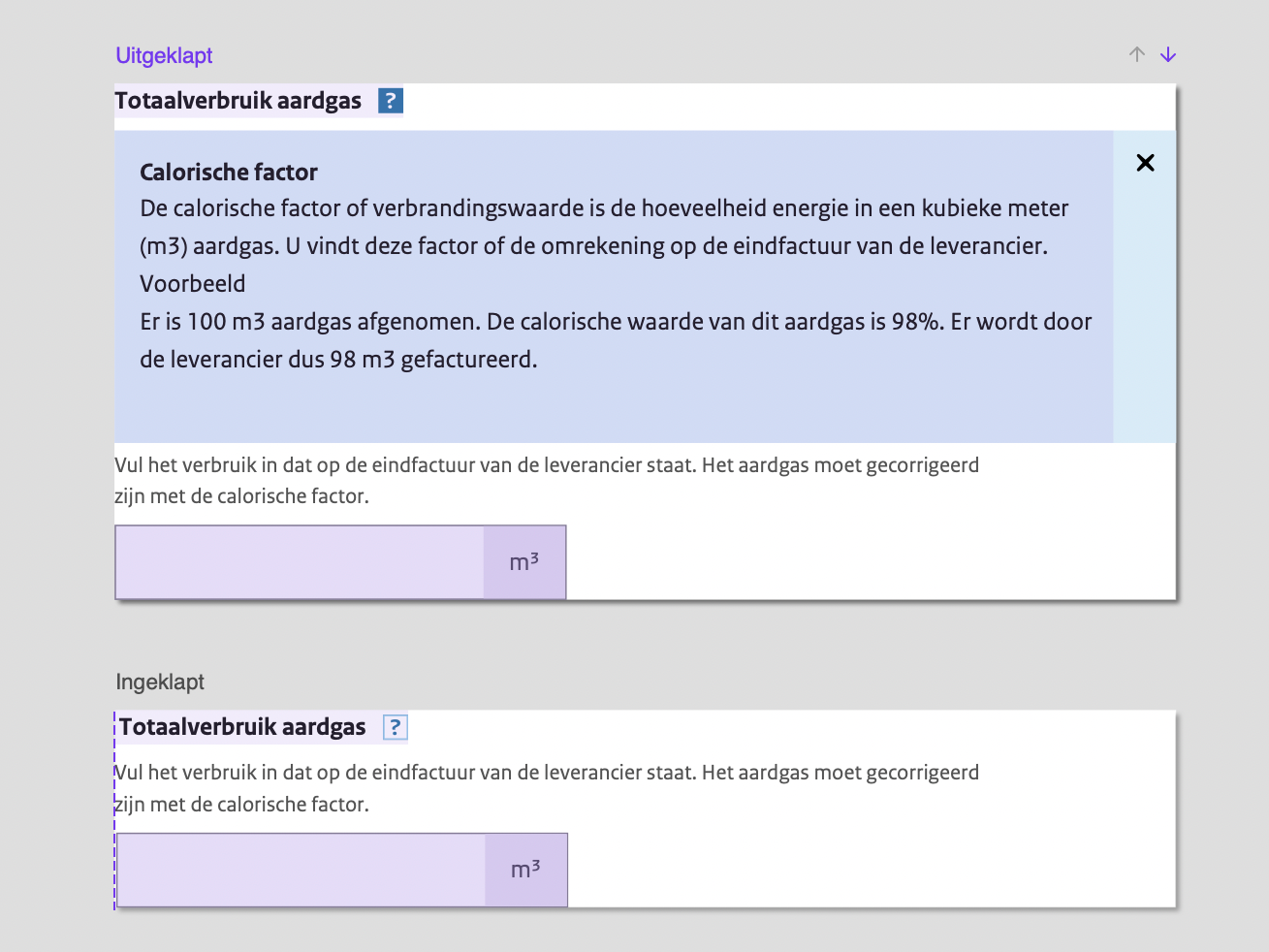
Zo hoeft een dynamic panel niet persé een variatie te zijn op één object. Het stelt je in staat om ‘containers’ op je pagina te plaatsen die interactief zijn en kunnen reageren op andere containers op je pagina. Dit klinkt wellicht abstract, dus laten we het beter behapbaar maken met een voorbeeld.
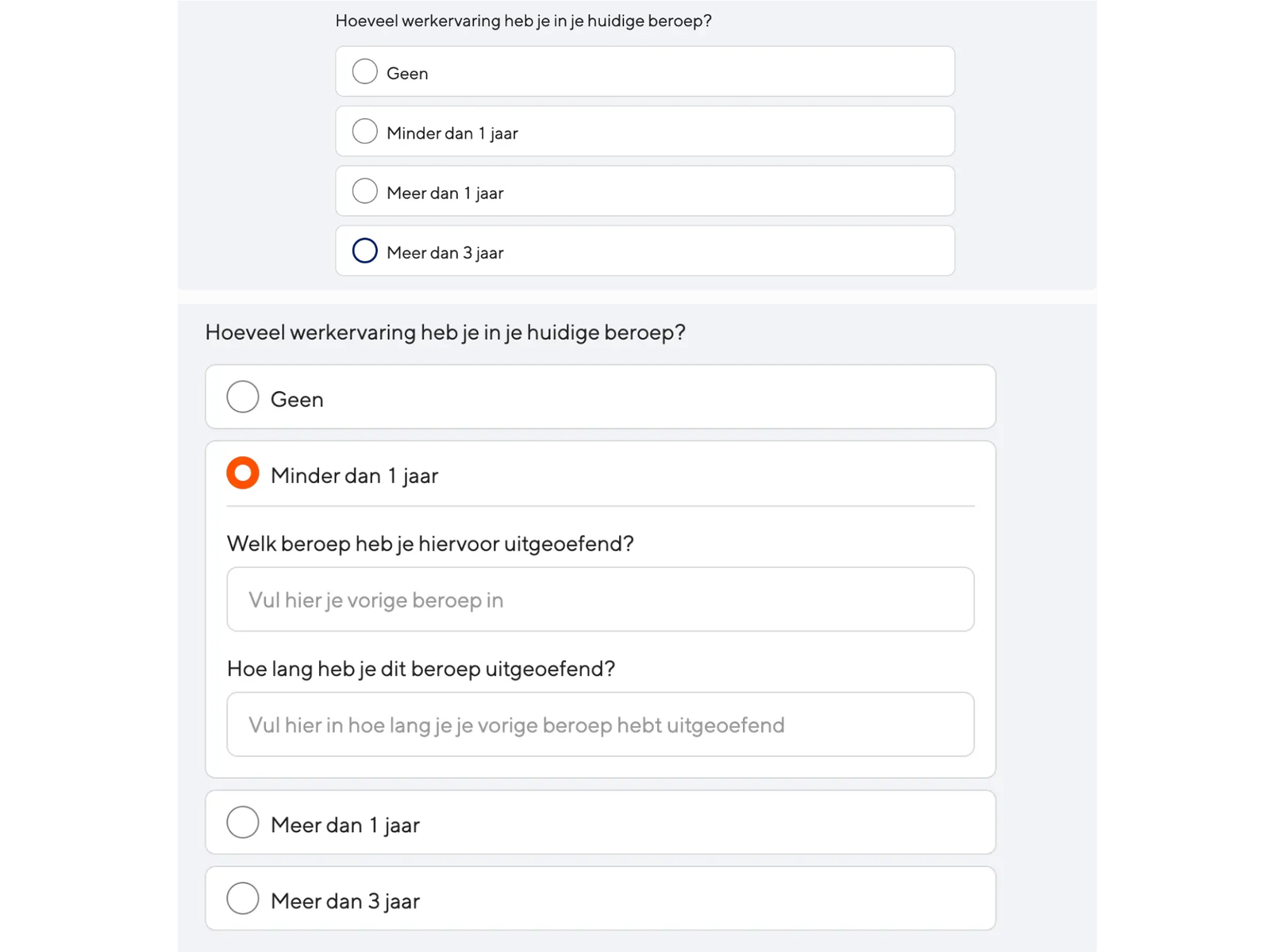
Een recente case vereiste meerdere uitklapvensters op één pagina die alléén moesten verschijnen op het moment dat de gebruiker een bepaalde knop indrukte.

In het voorbeeld hierboven drukt de gebruiker de knop ‘Minder dan 1 jaar’ in, waarna een nieuw (voorheen verborgen) gedeelte van de pagina onthuld wordt. Dit is mogelijk doordat dynamic panels kunnen veranderen van ‘staat’, of vanuit een onzichtbare positie op de pagina ‘zichtbaar’ kunnen worden. Op het moment dat zo een paneel ‘zichtbaar’ wordt (zoals in het voorbeeld in bovenstaande afbeelding), biedt Axure ook de mogelijkheid om de content er onder mee te laten schuiven naar beneden. Je nieuwe content overlapt dus niet met content er onder maar de website schaalt automatisch mee.

Het grote voordeel hiervan is dat, in tegenstelling tot andere design tools, dit allemaal gebeurt op één pagina. Hierdoor ben je als ontwerper niet genoodzaakt om meerdere ‘frames’ aan te maken voor elke mogelijke optie of staat van een pagina op basis van de keuze van je gebruiker. Bij veel keuzemogelijkheden kan dit namelijk snel vertakken tot een brede selectie aan mogelijke frames waar de gebruiker, op basis van zijn keuze, op kan belanden. Dit geeft je als ontwerper de mogelijkheid om één enkele pagina vorm te geven met content die komt en gaat afhankelijk van de keuzes van de gebruiker.
Voorwaardelijke logica
Eén van de sterke eigenschappen van Axure is de mogelijkheid om voorwaardelijke logica toe te voegen aan jouw ontwerp. Je kan in Axure bijvoorbeeld ‘als-dan’ logica toepassen op jouw ontwerp. Simpel gezegd betekent dit dat je het volgende kan aangeven in Axure:
- als ‘actie A’ wordt uitgevoerd en de ‘waarde’ van een ‘specifiek element’ is ‘x’, voer dan reactie 1’ uit;
- is waarde gelijk aan ‘y’, voer dan ‘reactie 2’ uit.
Om dit beter te kunnen begrijpen nemen we je mee aan de hand met onderstaande casus.

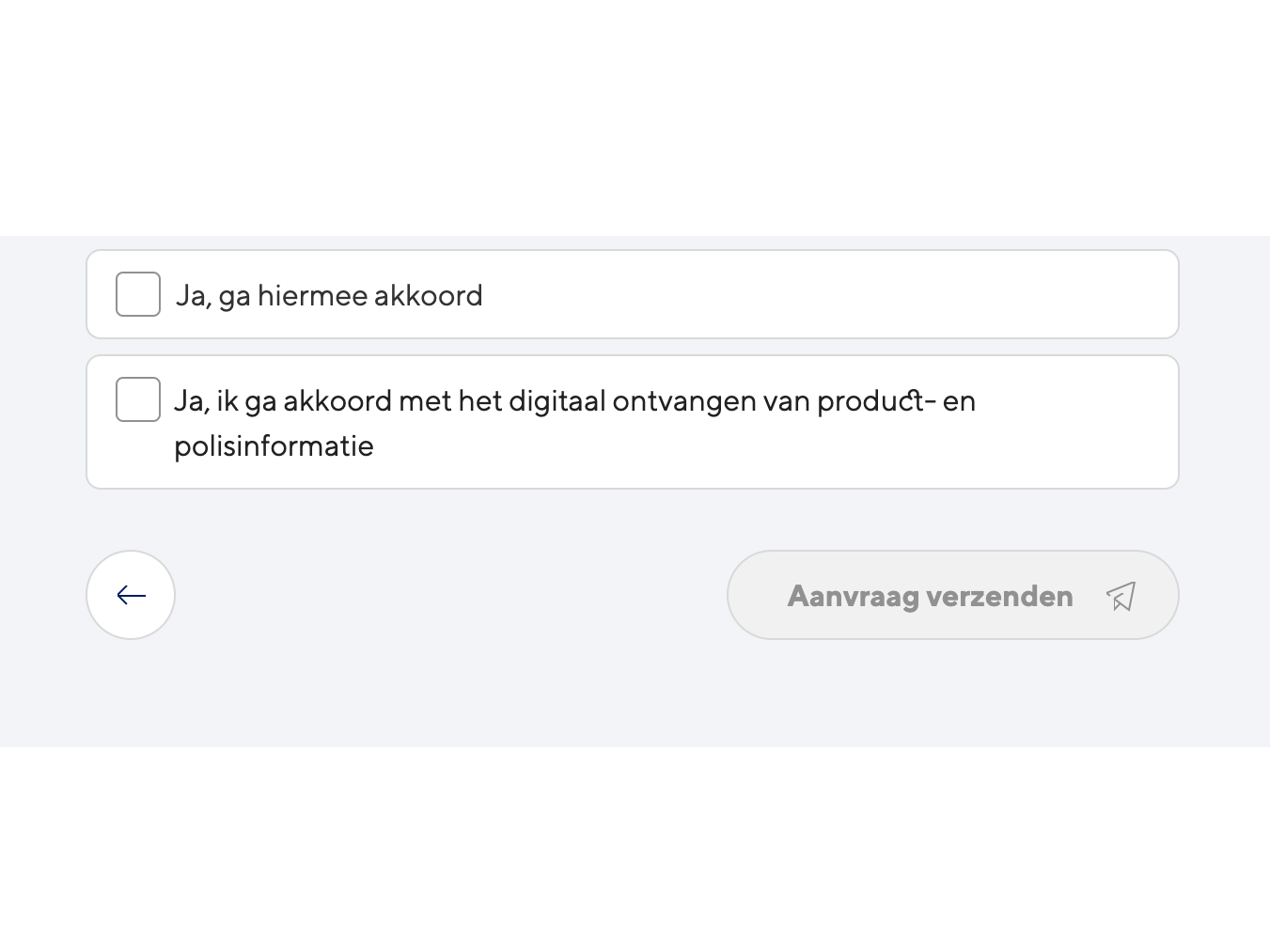
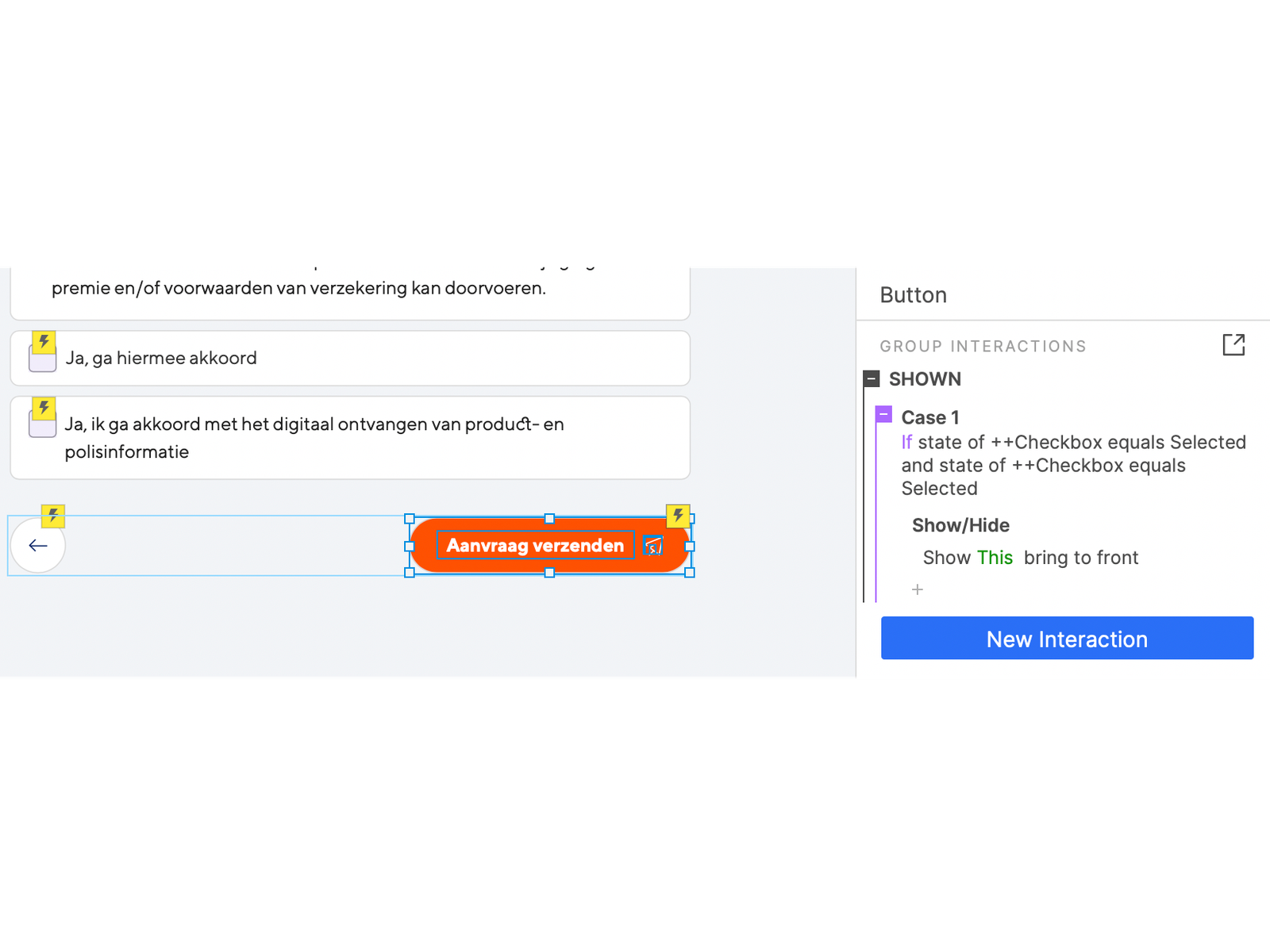
In het ontwerp in bovenstaand voorbeeld is de bedoeling dat de CTA (de knop ‘Aanvraag verzenden’) pas actief wordt als beide checkboxes zijn aangevinkt. Dit is mogelijk door gebruik te maken van voorwaardelijke logica-functies in Axure.

Dit kan gerealiseerd worden door een ‘als’ status aan te maken. In dit voorbeeld betekent het dus dat de CTA (aanvraag verzenden) pas zichtbaar moet worden als de status van beide checkboxes op ‘selected’ staat.
Door deze logica toe te passen op jouw ontwerp heb je mogelijkheden die meestal pas bij development gerealiseerd kunnen worden. Zo ben je in staat om een wireframe te laten reageren zoals dat ook in het echt zou moeten zijn. Vooral bij prototypes die veel interacties vereisen is Axure dan een goede keuze. In Figma daarentegen zijn de mogelijkheden beperkt om een interface responsief te maken, terwijl dit in Axure gewoon geprogrammeerd kan worden.
Binnen Axure krijg je dus iets meer development mogelijkheden ten opzichte van andere ontwerpprogramma’s, dat er ook voor zorgt dat het een geschikt programma is om een design op te leveren voor development. Zo is het mogelijk om HTML-bestanden, Word-specificaties, en zelfs CSV-geformatteerde rapporten te produceren om in een spreadsheet te importeren. Hiermee biedt het nuttig materiaal voor ontwikkelaars.
Conclusie
Concluderend kan je stellen dat Axure een nuttig programma is als je een interactief prototype wilt bouwen. Het geeft je de mogelijkheid om in korte tijd een prototype te ontwerpen dat voor de gebruiker heel realistisch aanvoelt. Daarnaast biedt Axure zeer geavanceerde mogelijkheden om jouw prototype te laten reageren op gebruikersinput.
Wellicht redenen om jouw volgende prototype in Axure te maken?

